Well, here we go again with a big update for Newsletter #9! [Since the last update, I took a vacation and ever since have been getting caught up. So this update is terribly overdue. Sorry about that!]
Animations
Animations for toolbar icons are finally landing! Yaaaaay! :kermithands: The stop/reload and pin-to-overflow animations are in Nightly, and the Pocket, bookmarks, and downloads icons are next. I’d like to talk a little about the way these animations are implemented. The effect is simple, but there’s a lot of work behind the scenes.
As is often the case in engineering, we had a number of requirements that needed to be satisfied. The most important was performance – we’re making Firefox 57 blazing fast, and it wouldn’t do to have animations hurting that work. We worked closely with our Graphics and Platform teams to develop a technique (more on that in a second) that was efficient, and specifically could run entirely within the compositor process. This helps ensure the animation can smoothly run at 60fps without impacting (or being impacted by) all the other stuff running in the browser. The other big requirement was around UX. We wanted to minimize the platform technical constraints for our visual designers, so that their ideas were not bound by platform limitations. [For example, we had an old patch to convert the page-loading throbber from an APNG to a static image animated with a CSS transform (rotation). That’s nice, but then you’re limited to effects possible in pure CSS.] We also needed to use SVG in the animation, since the rest of Firefox’s icons are SVG now. This gives the best result when scaling to different display DPI settings, and allows us to dynamically adjust the icon colors based on system style.
The technique we’re using for Photon is based around an SVG “filmstrip” – each frame is pre-drawn separately within an SVG image. We then use CSS to crop it to a specific frame, and a CSS Animation to move the crop box for each frame. Since it’s all declarative, Gecko and the compositor process can handle the animation very efficiently.

A demo is worth 10,000 words, so check out Jared’s SVG Filmstrip Demo to see how this works in detail. (Since it’s all based on web technologies, you can view-source and see the same technique running in your browser that we use in chrome.)
Of course, nothing is ever simple! There’s a lot of work that goes into getting these assets ready. First, our visual designers prototype an animation in Adobe After Effects. It then goes through a process of design iteration and user testing. (Is is distracting? Does it communicate what we want? Too fast? Too slow?) The animation is then exported to an SVG file, but the markup from Adobe is usually not very good. So we use SVGO to optimize it, often further hand-tune the SVGO output, and finally tweak it to make use of the dynamic context-fill color specified from the browser’s CSS.
Phew! But thankfully, as a user, you can just enjoy the finished result. We’d like to refine the creation process, but overall it’s a pretty powerful and flexible technique that we’ll be using more and more.
Recent Changes
Menus/structure:
- Lots of minor bugfixes to various aspects of the earlier changes we made. Thanks to contributors Jeongkyu Kim (bug 1376484) and Adolfo Jayme (bug 1376097) for their work!
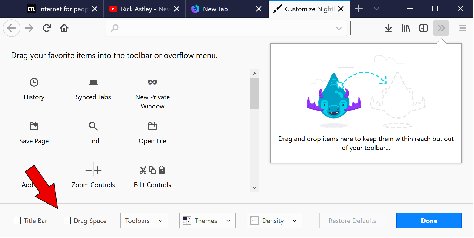
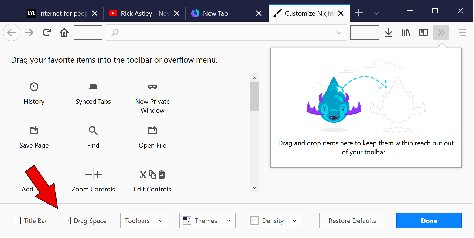
- Flexible spacers are now available in customize mode. This is the first step towards having the location field be centered in the navbar, as part of the Photon design.
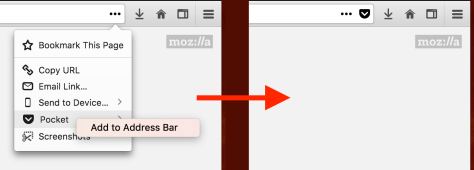
- Work on the Page Action panel is progressing. We gave a prototype sneak-peek at the All-Hands (see Photon Newsletter #8), but it’s not quite ready to land yet.
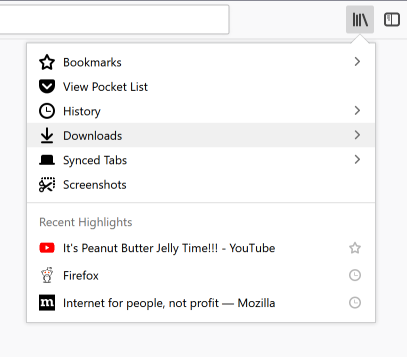
- Made the Library button work correctly in the overflow panel.
- Removed the Page Setup item from the hamburger menu, as it was a bit confusing and the functionality can be accessed elsewhere.
Animation:
- The Pin to Overflow animation landed, try it now! Right-click on a toolbar button and use “Pin to Overflow Menu” to see the awesome animation!

- The Stop/Reload animation also landed! We’ve got great feedback about speeding it up and making it less distracting, will be working on that soon. You may have noticed that, while animating, the icon looks thinner than the normal (static) icon… We’ll be updating all the toolbar icons to this new Photon style in a few weeks, which will make the transition between states feel smoother.

- The Save to Pocket animation is going through review, once that’s landed we’ll start implementation of the new bookmarking animation.
- The new arrow-panel animations landed… but bounced due to test failures. We’re working around the failures by disabling the animation in tests, which means we bumped up the priority of having the panel animations be controlled by the toolkit.cosmeticAnimations.enabled preference. Once this is all hooked up and tests are happy, the animation will reland.
Preferences:
- The prefs reorg v2.0 has now landed! (Check out the design specs for the details of exactly what changed.) This had a rough time getting landed, as it encountered a string of tricky intermittent test failures and memory leaks. Kudos to the team for working through it all and getting it landed!
- Improved display on small screens by fixing some wrapping issues that were causing scrolling.
Visual redesign:
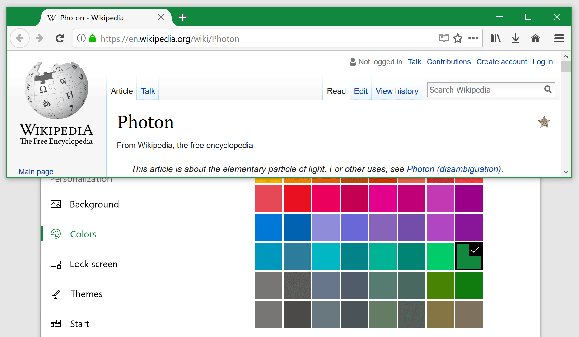
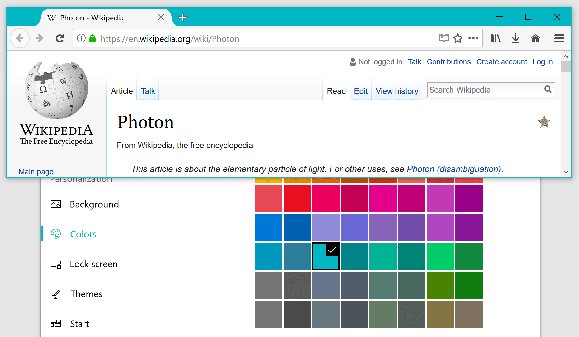
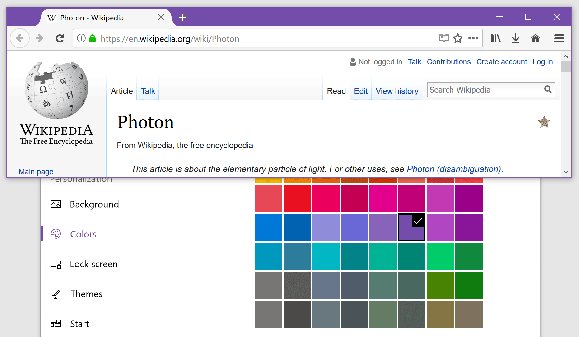
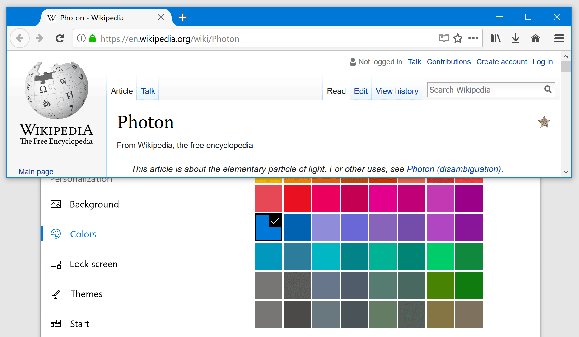
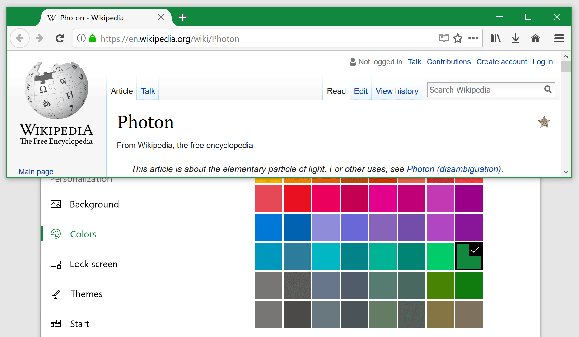
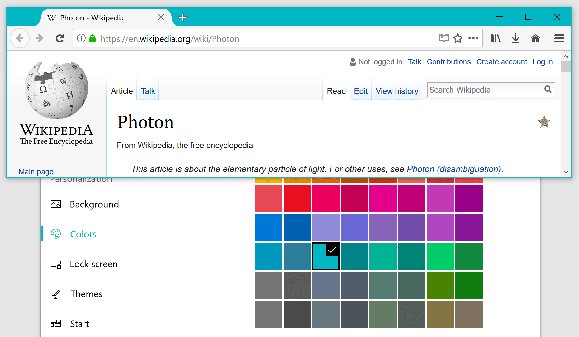
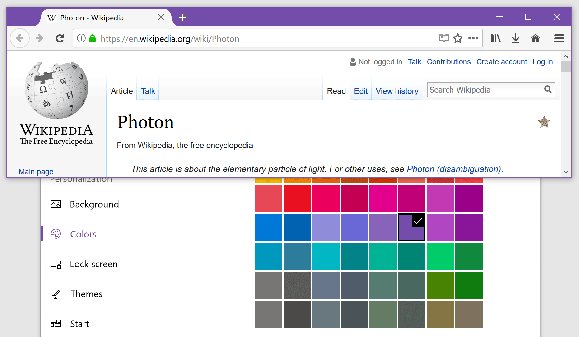
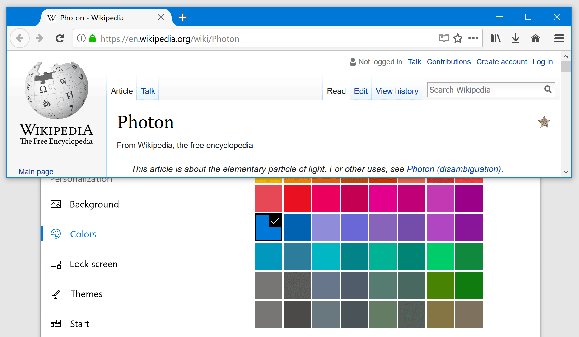
- On Windows 10, we will now use the system accent color in the title bar, when you’ve enabled this in your Windows settings.
- You’ll first need to open the following OS dialog, by right-clicking on your Desktop, selecting Personalize, and then selecting the Colors section. Scroll down to “Show accent color on the following surfaces” and enable the “Title bars” checkbox.

- You can now select different colors here, and have them show up in Firefox. (Or use the setting at the top of that dialog to have Windows automatically pick a color that complements your desktop background)

- Styling followups to the identity block (the leftmost button in the URL bar) when hovering/clicking it.
- The UI Density control is now ordered by logical size, and we fixed an issue that made the text labels unreadable on Linux.
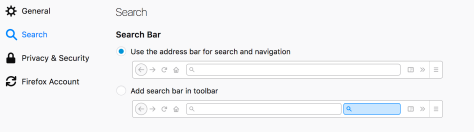
- Search textbox widget styling has been updated to be common across the browser.
- Slightly increased the size of the tab overflow indicator.
- A number of followup bugfixes for the title bar on Windows 10.
Onboarding:
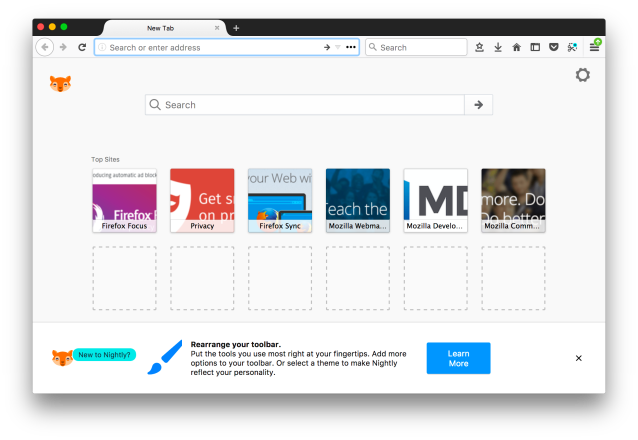
- Turned off the compact newtab tiles. Originally we thought enabling the new style would be a good transition to the Activity Stream style, but on further reflection it felt too much like making 2 differing changes. So Firefox release users will continue to see the existing (old) newtab page in Firefox 56, until Activity Stream fully replaces it in 57. (Activity Stream is now enabled on Nightly, so all the changes here make it a little confusing to explain, sorry!)
- The onboarding overlay will be hidden when browser is too narrow, as the current design/implementation requires a minimum width or else it overflows the window.
- The tour notifications shown at the bottom of a new tabs and about:home are now suppressed for the first few minutes of using the browser, and will rotate to a different suggestion after a certain amount of time or number of impressions. Also, the slide-up animation was removed to make it less distracting.
- The tour step to set your default browser will now show an alternative message if you’ve already made Firefox your default browser.
- Our UITour support can now open the awesomebar with a search term pre-filled, which will be used for Firefox 57 Address Bar tour to demonstrate searching from the awesomebar.
Performance:
That’s all (!) for this update.